Содержание
Некоторым веб-сайтам требуются обширные и сложные структуры, несколько страниц и комплексная навигация. Однако это далеко не универсально. Фактически, некоторые из самых успешных сайтов, когда дело доходит до конверсии, состоят только из одной страницы.
Одностраничный веб-сайт работает так же, как и целевая страница, поскольку он содержит все, что имеет отношение к вашему продукту или услуге, без необходимости нажимать где-либо еще. Такой сайт имеет множество преимуществ, поскольку он позволяет вам создать линейное повествование, которое ведет ваших посетителей по вашей воронке конверсии.
В этой статье я собираюсь рассмотреть преимущества создания одностраничного веб-сайта. Я также рассмотрю требования к такому сайту и покажу вам, как вы можете сделать это самостоятельно. Давайте начнем!
Что такое одностраничный сайт или landing page?
Прежде всего, одностраничный сайт – это не совсем то же самое, что и целевая страница . В частности, это относится к отдельной странице вашего сайта, посвященной определенной теме, например продукту или услуге. Кроме того, сайт может содержать любое количество целевых страниц.
Напротив, одностраничный сайт – это то, на что это похоже – весь сайт на одной странице . Это означает, что все, что вы в противном случае разместили бы на нескольких страницах, например информация о вашем бизнесе, технические характеристики продуктов, контактные данные и галереи изображений, доступно в одном месте.
Преимущества создания одностраничного сайта
Вам может быть интересно, зачем вы вообще хотите втиснуть столько информации на одну страницу. Хороший вопрос! Прежде чем двигаться дальше, давайте рассмотрим некоторые из основных преимуществ использования одностраничного сайта :
- Легче создавать и управлять. Поскольку вам не нужно так сильно беспокоиться о структуре сайта и навигации, гораздо меньше времени уходит на сборку и поддержку с течением времени.
- Помогает рассказать свою историю. Использование одной страницы позволяет создать линейное повествование, над которым вы имеете полный контроль.
- Упрощает ваше сообщение. Собирая все важное в одном месте, пользователи могут получать всю необходимую информацию, не покидая сайт.
- Помогает увеличить конверсию. Вам не нужно беспокоиться о направлении пользователей на нужную страницу, поскольку сайт, по сути, является воронкой конверсии .
- Оптимизирован для мобильных устройств . Адаптивный сайт важен как никогда , а одностраничный дизайн идеально подходит для экрана любого размера.
Очевидно, что одностраничный дизайн не идеален для каждого сайта. Например, любой сайт, требующий сложной структуры или частого обновления, такой как блоги, магазины или сайты сообществ, не будет хорошо работать на одной странице.
Однако такие сайты, как бизнес-сайты, портфолио фрилансеров и витрины продуктов, идеально подходят для этого типа дизайна. Это потому, что они позволяют сфокусировать ваше сообщение и выделить всю необходимую информацию, не теряя внимания посетителей.
Как создать одностраничный сайт (и что он должен включать)
Если вы пришли к выводу, что одностраничный сайт – это именно то, что вам нужно, пора приступить к планированию. Прежде чем вы начнете создавать свой сайт, вам необходимо тщательно продумать, что именно вам нужно включить.
Чтобы помочь вам в этом, я собираюсь осветить несколько основных соображений, которые вам необходимо учесть до и во время создания вашего сайта. Естественно, требования вашего сайта будут влиять на то, какой тип контента вам нужен, но следующие пункты будут применяться почти ко всем одностраничным сайтам. Давайте приступим к делу!
1. Создайте убедительное повествование
Хороший способ думать о своем одностраничном сайте – это как история. Таким образом, важно продумать историю, которую вы хотите рассказать, независимо от того, предназначен ли сайт для вас как человека, бренда, бизнеса или конкретного продукта. В этом смысле одностраничный сайт – это буквально воронка конверсии . Вы формируете осведомленность и желание наверху, прежде чем углубляться в детали по мере продвижения вниз.
Первоначальное определение повествования вашего сайта значительно упрощает принятие решения о том, какой контент вам нужен и как его следует размещать. Например, вы можете использовать дизайн, чтобы буквально рассказывать историю, который меняется при дальнейшем прокрутке:
В оставшихся разделах я рассмотрю несколько примеров того, как вы можете сделать это более конкретно. Однако вы, естественно, должны убедиться, что структура и история вашего сайта соответствуют вашим конкретным требованиям.
2. Добавьте привлекающий внимание заголовок.
Первые впечатления чрезвычайно важны. Если вам не удастся привлечь внимание посетителей, они, скорее всего, просто уйдут с вашего сайта и никогда не вернутся. Сильный, привлекающий внимание раздел заголовка – обязательный аспект любого одностраничного сайта.
Создание хорошего заголовка, который заставит людей продолжать прокрутку, само по себе является видом искусства, но качественное и привлекательное изображение главного героя – хорошее место для начала.
Здесь вы должны стараться свести текст к минимуму и сосредоточиться на передаче одного мощного основного сообщения. Вы должны прояснить, что такое ваш сайт, каковы преимущества для пользователя, и дать им повод продолжать прокрутку.
Это также хорошее место для включения призыва к действию (CTA). Добавление CTA в заголовок делает его более заметным и увеличивает вероятность переходов по ссылкам. Вам нужно, чтобы призыв к действию выделялся визуально, а сообщение было четким.
Это выделяется, не противореча остальному дизайну. Внедрение такого CTA будет очень полезно для увеличения ваших конверсий.
3. Продемонстрируйте свои товары или услуги.
Когда в вашем распоряжении всего одна страница, важно правильно использовать пространство. Это означает, что независимо от того, чему посвящен ваш сайт, вы захотите четко его продемонстрировать. Например, если вы веб-дизайнер-фрилансер, вам нужно выделить свои дизайнерские навыки и предыдущие проекты.
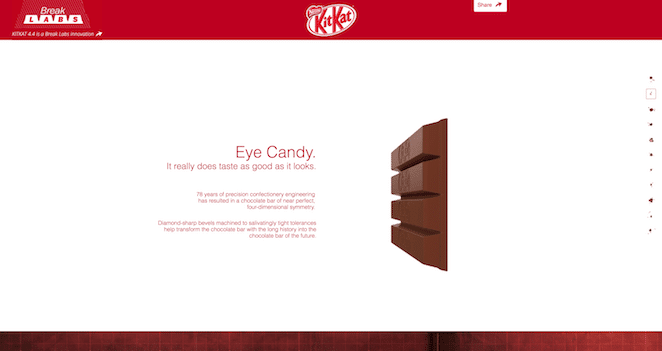
Точно так же, если вы продаете шоколадные плитки, вам нужно продемонстрировать их во всей красе, как это делает KitKat на своем сайте:

Лучший способ сделать это, естественно, – включить визуальные эффекты, такие как изображения и видео. Сайт KitKat также использует динамические элементы, которые меняются при прокрутке, что добавляет изюминки и делает взаимодействие со страницей более интересным.
Также важно добавлять всю необходимую информацию или часто задаваемые вопросы.
Как видите, на этой странице используются короткие чистые абзацы, которые объясняют все, что вам нужно знать, не делая при этом слишком многословным или загроможденным. Придерживаясь этих более коротких фрагментов, вы все равно можете сообщить все важные детали, не утомляя пользователя.
4. Включите человеческий фактор.
Люди доверяют людям, поэтому, хотя важно хвастаться своей работой и достижениями, вам также необходимо включить некоторые человеческие элементы. Это может означать включение раздела о вас или членах вашей команды.
Также неплохо продемонстрировать своих нынешних и прошлых клиентов.
Однако, как правило, даже лучше включить отзывы клиентов от тех, с кем вы ранее работали. 24Journal показывает, как это можно сделать, просто добавив цитаты:
Это может показаться мелочью, но они помогают сделать ваш сайт более надежным и личным. В конце концов, посетители с большей вероятностью свяжутся с вами, если они имеют представление о людях, стоящих за брендом. Кстати, давайте посмотрим на это дальше!
5. Создайте контактную форму.
Надеемся, что после того, как пользователь проглотит ваш сайт, они захотят связаться с вами. Будь то задать вам вопрос или узнать о ваших услугах, вам нужно сделать это как можно проще. В этом блоге уже обсуждалась важность контактных форм , и одностраничные сайты не исключение.
К счастью, есть множество инструментов, которые помогут вам реализовать отличную контактную форму в WordPress . Один из самых популярных плагинов для работы – Contact Form 7 :

Это позволяет вам легко собрать простую форму и добавить ее в любом месте вашего сайта с помощью шорткода. Вопрос в том, что вам нужно включить в форму , что, естественно, будет в некоторой степени зависеть от цели вашего сайта.
Однако моя основная рекомендация – придерживаться одностраничного мышления: делать его кратким и ясным. Включите только самые важные элементы, такие как их имя, адрес электронной почты и краткое сообщение. Это максимально снижает барьер для первоначального контакта, что должно помочь вам увеличить количество конверсий!
Заключение
Иногда меньше верно больше. Хотя некоторым сайтам для правильной работы требуется несколько страниц, в зависимости от цели вашего сайта, вам может лучше всего подойти одна страница. Одностраничный сайт может помочь вам увеличить количество конверсий и представить ваш бизнес или бренд в наиболее идеальном свете.
В этой статье я также показал вам, как самому создать такой сайт. Просто рассмотрите следующее:
- Создайте сильное повествование.
- Добавьте привлекающий внимание заголовок.
- Продемонстрируйте свои продукты или услуги.
- Включите человеческий фактор.
- Реализуйте контактную форму.
Начать разработку бесплатно на 24Journal

Ищете тестовую среду для экспериментов с одностраничным сайтом WordPress? Создайте его на 24journl.ru с бесплатным доменом, ведущей в отрасли платформе для локальной разработки сайтов WordPress. Проверить это!

 :
:

