
Научитесь использовать WooCommerce и WordPress для настройки своего сайта электронной коммерции.
В этом уроке я научу вас, как настроить интернет-магазин WooCommerce + WordPress, где вы можете размещать и продавать физические продукты.
В конце этого урока ваш сайт электронной коммерции должен быть похож на изображение справа:
Постскриптум Если вы планируете продавать услуги (вместо продуктов), я рекомендую открыть бизнес-сайт (не интернет-магазин). Вот руководство по настройке бизнес-сайта.
Если вы планируете продавать более 10 различных продуктов, продолжайте читать.
Используйте WordPress + WooCommerce для интернет-магазина (БЕСПЛАТНО)
Одним словом, WooCommerce – это лучший способ превратить ваш сайт WordPress в полнофункциональный интернет-магазин. Вот особенности:
Технически говоря, WooCommerce – это плагин для WordPress. Он должен быть установлен и активирован, как и любые другие плагины, чтобы функционировать.
Это бесплатно и с открытым исходным кодом – так же, как WordPress. Вам не нужны никакие лицензии, срок действия не истекает, и никто не приходит просить деньги в любой момент.
Это самый популярный плагин электронной коммерции для WordPress.
Это (возможно) самый многофункциональный плагин в этом роде.
Вы можете настроить его и настроить самостоятельно.
Установка быстрая. Обычно это всего лишь день.
Он работает с любым дизайном / темой, которая у вас есть на вашем сайте WordPress – вам не нужно отказываться от вашего текущего дизайна сайта!
Я мог бы продолжить приведенный выше список, но вместо этого позвольте мне просто сказать, что WooCommerce просто дает вам все, что вам когда-либо может понадобиться для создания высококачественного магазина электронной коммерции с WordPress.
Что вы можете продать с помощью WordPress + WooCommerce?
Хм .. много

цифровые продукты (например, программное обеспечение, файлы для загрузки, электронные книги),
физические продукты,
Сервисы,
бронирования (например, для встреч или чего-либо еще, что можно забронировать),
Подписки,
продукты других людей – в качестве партнера,
настройки (например, дополнительные настройки поверх ваших списков продуктов) и многое другое.
Другими словами – вы можете зарабатывать деньги с вашего сайта.
Я бы даже рискнул сказать, что WooCommerce позволяет продавать все, что может иметь назначенный ему ценник. Кроме того, каждый может использовать его (если вам уже удалось запустить сайт WordPress, вы также сможете работать с WooCommerce).
Как построить интернет-магазин с WordPress и WooCommerce
Примечание. Цель этой части руководства – показать вам самый простой способ создания функционального магазина электронной коммерции на WordPress, чтобы вы могли как можно быстрее подключить свой магазин к Интернету. Вот почему я собираюсь сосредоточиться только на основных вещах и пропустить более сложные аспекты.
ШАГ 1. Получить доменное имя и веб-хостинг
Для создания интернет-магазина или любого другого типа веб-сайта вам понадобятся две вещи:
Доменное имя – это уникальный адрес вашего магазина в Интернете. Что-то вроде YOURSTORE.com
Веб-хостинг – это, по сути, удаленный компьютер, который хранит ваш веб-сайт и затем передает его тому, кто захочет его посетить. (более подробное объяснение)
Полное раскрытие: я зарабатываю комиссию всякий раз, когда вы в конечном итоге приобретаете Bluehost. Это помогает мне запускать WebsiteSetup как бизнес. Спасибо за поддержку.
Существуют сотни разных провайдеров хостинга / доменов, обычно я получаю их с Bluehost.com. Они предлагают доступный веб-хостинг (включая бесплатное доменное имя на год) и надежность. Они также являются одними из немногих рекомендуемых (официальных) хостинг-провайдеров WordPress.org.
Стоимость? Начиная с $ 2,75 / мес! ?
Для альтернатив Bluehost проверьте топ-10 хостов WordPress.
Для начала вам просто нужно зайти на Bluehost.com и нажать кнопку «начать».
Зарегистрируйтесь в Bluehost
Это приведет вас на страницу, где вы можете выбрать план хостинга для вашего магазина. Вы можете начать с самого дешевого варианта, помеченного как «базовый»:
Bluehost Select
Если вы используете наши реферальные ссылки, вы можете получить Bluehost за $ 2,75 / мес.
Следующий шаг – это выбор доменного имени для вашего нового интернет-магазина.
домен bluehost
Это требует мозгового штурма. В общем, вы хотите, чтобы ваше доменное имя было уникальным, легко запоминающимся и запоминающимся. Если у вас уже есть бизнес-объект, настроенный для вашего магазина, возможно, вам следует использовать его в качестве имени домена.
Как только вы сделаете свой выбор домена, вы можете завершить настройку и оплатить первоначальный хостинг.
Большой! Вы только что получили доменное имя и план хостинга, чтобы согласиться с ним.
ШАГ 2. Установите WordPress (БЕСПЛАТНО)
Следующий шаг официально знаменует собой начало вашего приключения с WordPress – вы собираетесь установить WordPress на свою учетную запись хостинга.
Это может показаться сложным, но на самом деле это не так. Все, что вам нужно сделать, это зайти в вашу пользовательскую панель Bluehost (Bluehost отправит вам ссылку в электронном письме с подтверждением) – обычно доступно на my.bluehost.com.
Оказавшись там, прокрутите вниз, пока не увидите значок с надписью «Установить WordPress»:
выбрать WordPress
Нажмите на нее и следуйте инструкциям на экране. Вы пройдете весь процесс шаг за шагом, ничего беспокоиться о!
Если вам нужна дополнительная информация о выборе домена и установке чистой копии WordPress, перейдите к этому руководству (перейдите к шагу 2).
На этом этапе у вас должен быть установлен пустой веб-сайт WordPress.
Вы можете увидеть это, перейдя на свое основное доменное имя (например, YOURSTORE.com)
Вы можете войти в панель администратора, зайдя на YOURSTORE.com/wp-admin
Теперь пришло время превратить этот пустой веб-сайт WordPress в полнофункциональный интернет-магазин, используя отличный плагин WooCommerce.
ШАГ 3. Установите плагин WooCommerce (БЕСПЛАТНО)
Как и во всех плагинах WordPress, самое интересное начинается с перехода на панель инструментов WordPress / Плагины / Добавить новый. Оказавшись там, введите «woocommerce» в поле поиска. Вы увидите WooCommerce в качестве первого результата поиска:
woocommerce установить
Просто нажмите кнопку «Установить сейчас» рядом с плагином.
Через пару секунд текст на кнопке изменится на «Активировать». Нажмите и щелкните по нему.
активация woocommerce
На этом этапе вы увидите экранный мастер запуска / настройки WooCommerce. Эта вещь упрощает процесс и помогает вам пройти через все. Для начала нажмите «Вперед!»
Мастер WooCommerce 1
Создать необходимые страницы магазина
Интернет-магазины – это особый вид веб-сайтов, и для их правильной работы нужны определенные страницы. Первый шаг в мастере WooCommerce заключается в создании этих страниц для вас:
«Магазин» – это то место, где будут демонстрироваться ваши товары.
«Корзина» – это корзина, в которой ваши клиенты могут настроить свой заказ, прежде чем приступить к оформлению заказа.
«Оформить заказ» – это когда клиенты выбирают способ доставки / доставки и оплачивают все, что они купили.
«Моя учетная запись» – это своего рода страница профиля для зарегистрированных клиентов (они смогут просматривать свои прошлые заказы и управлять другими деталями).
Все, что вам нужно сделать на этом этапе мастера WooCommerce, – это нажать кнопку «Продолжить». WooCommerce настроит эти страницы для вас.
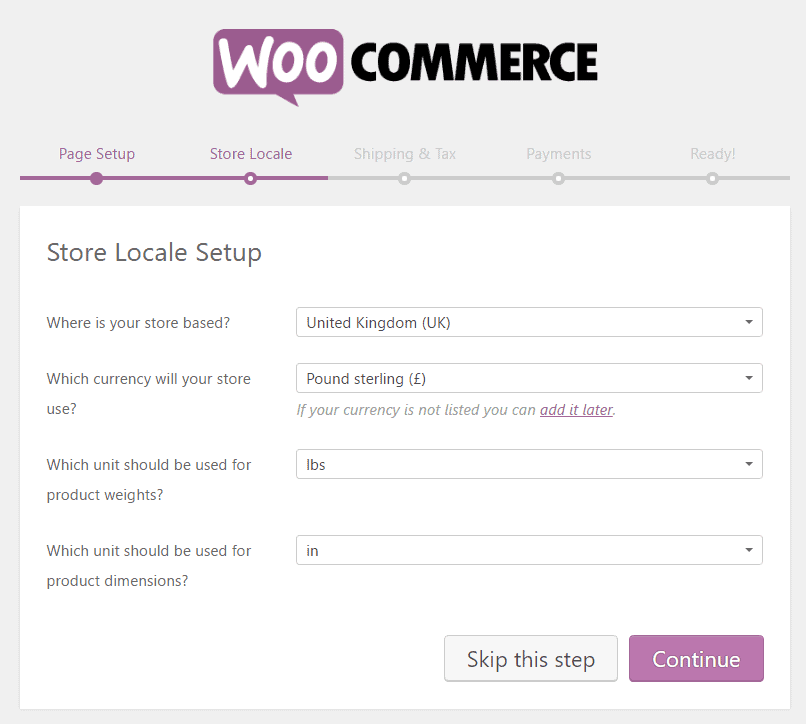
Настройка локали
Локаль – действительно важная часть настройки вашего магазина. Эти несколько параметров определяют происхождение вашего бизнеса, валюту и предпочтительные единицы:
мастер woocommerce 2
Когда вы закончите, нажмите «Продолжить».
Понять налог с продаж
Налоги – это, безусловно, наименее захватывающая часть работы интернет-магазина, но, к сожалению, мы не можем это игнорировать.
Вы будете рады видеть, что WooCommerce также помогает вам с этой частью.
Во-первых, вы можете выбрать, собираетесь ли вы отправлять физические товары или нет. Если вы установите этот флажок, WooCommerce предварительно настроит оставшиеся детали, связанные с доставкой, в настройках.
WooCommerce Мастер доставки
Далее налог! WooCommerce имеет очень аккуратный налоговый модуль, лучше всего то, что он помогает вам определить налоговые ставки в зависимости от местоположения вашего магазина (вы установили его на предыдущем шаге).
Если вы собираетесь взимать налог с продаж (в большинстве случаев это так), просто установите флажок основного налога. Как только вы это сделаете, появится новый набор ящиков и сообщит вам, что произойдет дальше.
Woocommerce налоговый тумблер
Примечание. Несмотря на то, что WooCommerce предварительно заполнит налоговые настройки для вас, вам все равно необходимо дважды проверить в местных органах власти действительные действующие правила налогообложения, особенно если вы не в США. Чтобы узнать больше о способах WooCommerce обрабатывать налоги с продаж, прочитайте это. Вы можете изменить все позже, поэтому не беспокойтесь, если вы не уверены в правилах прямо сейчас.
Нажмите «Продолжить».
Выберите способ оплаты (рекомендуется PayPal)
Возможность принимать онлайн-платежи лежит в основе любого магазина электронной коммерции, WooCommerce действительно предлагает многое с точки зрения доступных решений.
Вот что вы можете выбрать:
WooCommerce Wizard платежей
Два самых популярных способа оплаты находятся в самом верху – PayPal и Stripe – настоятельно рекомендуется интегрировать свой сайт с обоими. Просто нажмите на соответствующие флажки.
Вы также можете выбрать другие способы оплаты, которые, кажется, имеют смысл. Впоследствии на панели настроек WooCommerce появятся еще больше опций.
Примечание: для того, чтобы онлайн-платежи работали, вам нужно зарегистрироваться либо с PayPal, либо с Stripe отдельно. Настройки в WooCommerce предназначены только для интеграции существующих учетных записей PayPal и Stripe с новым веб-сайтом электронной коммерции.
Снова нажмите «Продолжить», когда закончите.
Следующий шаг – просто экран подтверждения, что все прошло хорошо. На этом этапе ваша базовая настройка сайта завершена – вы только что создали пустой интернет-магазин с WooCommerce!
Следующим шагом является добавление продуктов:
ШАГ 4. Добавьте свой первый продукт
Чтобы ваш магазин был в рабочем состоянии, вам нужны некоторые продукты в базе данных (или услуги, или загрузки, или все, что вы хотите продать).
Чтобы начать работать с продуктами, перейдите на панель инструментов, затем выберите Продукты / Добавить продукт:
добавить товар
То, что вы увидите, это классический экран редактирования контента WordPress:
добавление продукта woocommerce
Наименование товара.
Основное описание товара. Это большое поле позволяет ввести как можно больше информации о профессионале воздуховод как хочешь. Поскольку это WordPress, вы можете размещать там не только простой текст, но также изображения, столбцы, заголовки, даже видео и другие медиафайлы. В принципе, все, что вы считаете нужным!
Центральный раздел данных о продукте. Именно здесь вы задаете тип добавляемого вами продукта, а также физический, загружаемый или виртуальный продукт (услуги также считаются виртуальными продуктами). В рамках этого центрального раздела вы также получаете вкладки для различных параметров продукта:
Генеральная. Здесь вы можете установить цены и налоги.
Inventory. WooCommerce позволяет вам управлять уровнями запасов.
Перевозка. Установите вес, габариты и стоимость доставки.
Связанные продукты. Отлично подходит для организации продаж, перекрестных продаж и т. Д. (Вспомните: «Покупатели, которые купили это, также купили это».)
Атрибуты. Установите пользовательские атрибуты продукта. Например, если вы продаете рубашки, вы можете установить здесь альтернативные цвета.
Дополнительно. Дополнительные настройки. Не важно.
Краткое описание. Это текст, который отображается на странице продукта под именем. Лучше всего работает как краткое изложение того, что продукт.
Категории товаров. Сгруппируйте похожие продукты вместе. Например, «шляпы». Работает так же, как стандартные категории WordPress.
Метки товара. Дополнительный способ помочь вам организовать вашу базу данных продуктов. Работает так же, как стандартные теги WordPress.
Изображение продукта. Основное изображение товара.
Галерея продукции. Дополнительные изображения продукта, чтобы продемонстрировать его удивительность.
При первом посещении этой панели WooCommerce отобразит несколько полезных всплывающих подсказок, объясняющих назначение каждого поля:
woocommerce добавить подсказки продукта
Когда вы закончите настройку всего вышеперечисленного, нажмите на большую кнопку «Опубликовать» – ваш первый продукт только что был добавлен!
После добавления нескольких товаров в вашу базу данных раздел продуктов на панели инструментов должен выглядеть примерно так:
продукты woocommerce
ШАГ 5. Выберите тему для своего интернет-магазина (БЕСПЛАТНО)
Есть очень веская причина, почему я сначала рассказал о том, как добавлять товары в ваш магазин, прежде чем обсуждать внешний вид всего этого.
Откровенно говоря, без каких-либо продуктов в базе данных, вы не сможете увидеть отдельные страницы магазина в любой представительной форме. Вы не сможете убедиться, что все выглядит правильно.
Теперь, когда вы добавили большинство своих продуктов, мы можем убедиться, что все в порядке с чисто визуальной точки зрения.
WooCommerce против вашей текущей темы
По умолчанию WooCommerce работает с любой темой WordPress. Это хорошая новость, особенно если вы уже выбрали свой дизайн и хотите придерживаться его.
Кроме того, вы можете использовать специальные темы, оптимизированные для WooCommerce. Эти темы поставляются с предустановленными стилями, благодаря которым все элементы WooCommerce выглядят великолепно.
Вот моя рекомендация:
выбор темы
Официальная тема WooCommerce – и та, которая наиболее вероятно будет работать должным образом – называется Storefront. Версия по умолчанию является бесплатной, и ее должно быть достаточно для начала работы.
витрина
Кроме того, вы можете посетить раздел электронной коммерции на ThemeForest – крупнейшем каталоге тем WordPress премиум-класса в Интернете.
ThemeForest
Независимо от того, решили ли вы придерживаться своей текущей темы или решили заняться чем-то новым и оптимизированным для WooCommerce, вам нужно сделать так, чтобы отдельные страницы магазина выглядели хорошо. Давайте сделаем это сейчас:
Правила оформления интернет-магазина
Давайте обсудим несколько важных аспектов, прежде чем мы перейдем к мелочам.
Главным образом – что делает дизайн интернет-магазина хорошим (читай: выгодно)? Вот наиболее важные параметры:
Дизайн должен быть понятным и никоим образом не запутанным. Посетитель, который запутался, ничего не купит.
Центральный контентный блок должен привлекать внимание посетителей сразу после того, как они зашли на сайт. В этом центральном блоке будут отображаться продукты.
Регулируемые боковые панели. Вы должны иметь возможность выбрать, сколько боковых панелей вам нужно, а также полностью отключить боковую панель для некоторых страниц (подробнее об этом позже).
Отзывчивый и мобильный оптимизированный. Исследования показывают [2], что около 80% людей в Интернете имеют смартфон. Согласно другому исследованию [3], 61% ваших мобильных посетителей немедленно уйдут и пойдут к вашим конкурентам, если у них будет разочаровывающий опыт мобильного просмотра. Другими словами – важно убедиться, что ваш сайт оптимизирован для мобильных устройств.
Хорошая навигационная структура. Вам нужны понятные меню, которые легко понять, чтобы посетители могли найти страницу, которую ищут.
Учитывая вышесказанное, вот что вы можете сделать с отдельными страницами магазина:
Страница вашего магазина
Именно здесь находится основной список ваших товаров. Если вы прошли через мастер настройки WooCommerce, эту страницу можно найти по адресу YOURDOMAIN.com/shop
Это стандартная страница WordPress – вы можете редактировать ее через панель инструментов WordPress / Pages.
Вещи, которые стоит делать:
Добавьте копию, которая будет стимулировать ваших посетителей делать покупки вместе с вами.
Решите, хотите ли вы иметь боковую панель на странице. Это один через собственные шаблоны страниц вашей темы. Например, Storefront позволяет мне перейти на полную ширину, что я и сделаю:
полная ширина
Основная черта страницы магазина – то, что прямо под стандартным контентом, она имеет настраиваемую часть, где отображаются списки продуктов. Вот как это выглядит на тему Storefront:
страница магазина woocommerce
Как видите, хорошие изображения продуктов – это ключ, это первое, что вы должны получить правильно! Другими словами – вы, вероятно, должны работать над изображениями вашего продукта больше, чем над чем-либо еще.
WooCommerce также позволяет альтернативно отображать ваши продукты на этой странице. Когда вы переходите на панель инструментов WordPress / WooCommerce / Настройки / Продукты, а затем в раздел Отображение:
дисплей продуктов WooCommerce
… Вы можете выбрать, хотите ли вы отображать отдельные товары или категории товаров на странице магазина. Выберите то, что наиболее удобно для вас, затем сохраните настройки.
Индивидуальные страницы продукта
Для того, чтобы увидеть их, нажмите на список товаров на странице магазина.
Если вы используете качественную тему, у вас не должно возникнуть никаких проблем на этой конкретной странице. По сути, единственное, что вы можете сделать, – это отрегулировать объем текста, который вы используете для отдельных описаний продуктов, чтобы убедиться, что все соответствует визуально и нет пустых мест, которые могли бы запутать покупателя.
Вот мой пример с темой Storefront (без каких-либо дополнительных настроек):
список продуктов woocommerce
Корзина
Еще одна важная страница, которую можно настроить с помощью Dashboard / Pages.
Единственное, что я бы порекомендовал, это перейти к макету полной ширины. Вы не хотите предлагать покупателю слишком много вариантов на этой странице, кроме как оформить заказ.
корзина woocommerce
Проверять, выписываться
Оформить заказ, пожалуй, самая важная страница из всех. Именно здесь ваши покупатели получают возможность завершить оформление заказов и произвести платежи.
На самом деле я не призываю вас делать какие-либо изменения на этой странице, кроме одного:
Страница оформления заказа обязательно должна быть полной ширины. Единственный приемлемый выход из положения для покупателя должен заключаться в том, чтобы оформить заказ, а не отвлекаться на вещи, доступные на боковой панели.
Вы можете сделать это через Dashboard / Pages (просто повторите процесс, который вы прошли со страницей Shop).
Кроме того, по умолчанию внешний вид страницы Checkout великолепен:
проверка woocommerce
На этом этапе вы в основном закончили настройку дизайна своего магазина, теперь давайте рассмотрим возможности расширения функциональности магазина.
ШАГ 6. Расширение WooCommerce – как?
Еще одна вещь, которая делает WooCommerce таким впечатляющим решением для электронной коммерции, – это то, что доступны десятки или даже сотни расширений и плагинов.
Давайте перечислим некоторые из наиболее полезных:
Расширения WooCommerce
Давайте начнем с расширений – официальных дополнений, которые были одобрены командой WooCommerce.
Чтобы увидеть, что доступно, вы можете перейти на эту страницу.
Этот каталог действительно впечатляющий и обширный. Я не хочу, чтобы вы чувствовали страх от этого. Вам, конечно, не нужны все эти расширения. Относитесь к этому списку как к буфету – выбирайте то, что кажется крутым
Некоторые из более достойных упоминаний:
Платежные шлюзы. Эти расширения позволяют принимать больше способов оплаты в дополнение к стандартному PayPal. В целом, чем больше способов оплаты вы можете себе позволить (эти шлюзы часто оплачиваются), тем лучше.
Доставка расширений. Это будет удобно, если вы хотите автоматически интегрировать свой магазин с официальными тарифами доставки от таких компаний, как UPS или FedEx.
Расширения бухгалтерского учета. Интегрируйте свой магазин WooCommerce с выбранным вами инструментом учета.
Заказы WooCommerce. Разрешить клиентам записываться на встречи для услуг, не покидая вашего сайта.
WooCommerce Подписки. Позвольте клиентам подписаться на ваши продукты или услуги и платить еженедельную, ежемесячную или годовую плату.
Номер НДС в ЕС. Для тех, кто работает в ЕС.
TaxJar. Положите налог с продаж на автопилоте.
Кроме того, если вы не хотите тратить деньги на новые расширения, вы можете просмотреть бесплатную категорию. Там более чем достаточно вещей, чтобы занять вас.
Плагины, которые заряжают ваш интернет-магазин
Отложив расширения, вы также можете использовать другие плагины WordPress, чтобы еще больше увеличить ваш магазин. Вот что вы должны получить:
Yoast SEO. Улучшите SEO всего вашего сайта.
Yoast WooCommerce SEO плагин. Улучшите SEO ваших продуктов и других областей вашего интернет-магазина.
WooCommerce Многоязычный. Запустите полностью многоязычный сайт WooCommerce.
Контактная форма 7. Позвольте посетителям вашего сайта связаться с вами напрямую.
UpdraftPlus. Сделайте резервную копию всего содержимого вашего сайта, включая ваши продукты и другие данные магазина.
Кнопки социальных сетей от GetSocial. Пусть ваши покупатели поделятся вашими продуктами с друзьями и семьей через социальные сети.
MonsterInsights. Интегрируйте свой сайт с Google Analytics.
iThemes Безопасность. Предустановки безопасности для вашего сайта.
W3 Total Cache. Ускорьте свой сайт с помощью кеширования.
Создание интернет-магазина в орехах.
Как вы можете видеть, степень сложности создания собственного магазина электронной коммерции с помощью WordPress невелика, но вам все равно понадобится некоторое время, чтобы выполнить все вышеперечисленные шаги – возможно, день или два.
Это по-прежнему невероятно, учитывая, что, скажем, пять лет назад вам нужно было нанять разработчика и заплатить ему к северу от 5000 долларов, чтобы создать нечто подобное. Теперь вы можете делать все сами!
В любом случае, чтобы помочь вам справиться со всеми необходимыми задачами, вот контрольный список вырезов:
Прежде чем вы начнете
Получить доменное имя, зарегистрироваться на веб-хостинге, запустить рабочую установку WordPress.
Убедитесь, что ваш новый пустой сайт WordPress работает должным образом (никаких явных ошибок не появляется и т. Д.).
Установка WooCommerce
Установите и активируйте основной плагин WooCommerce.
Пройдите через мастер настройки WooCommerce, обращая пристальное внимание на:
Получение четырех необходимых страниц (Магазин, Корзина, Оформление заказа, Моя учетная запись).
Настройка локали магазина.
Настройка налога с продаж и доставки.
Подбор начальных способов оплаты.
Продукты
Добавьте большинство (или все) ваших товаров или категорий товаров в магазин.
дизайн
Выберите правильную тему WordPress для вашего интернет-магазина. Перейти с вашей существующей темой или просмотреть другие возможности. При этом ознакомьтесь с правилами оформления магазина электронной коммерции.
Настройте свою страницу магазина.
Настройте отдельные страницы продукта.
Отрегулируйте страницу корзины.
Настройте страницу оформления заказа.
расширения
Установите платежные шлюзы, которые вы хотите использовать.
Рассмотрим некоторые из расширений доставки.
Рассмотрим расширение учета.
Просмотрите другие расширения и бесплатную категорию.
Плагины
Рассмотрите возможность установки всех плагинов, которые пополнят ваш интернет-магазин:
Yoast SEO
Yoast WooCommerce SEO
WooCommerce Многоязычный
Контактная форма 7
UpdraftPlus
Кнопки социальных сетей от GetSocial
MonsterInsights
iThemes Security
W3 Total Cache.